Cara Membuat Contact Form Responsive di Halaman Statis Blog
Jagoandzgn.com - Didalam dunia blogger, sudah pastinya memiliki sebuah halaman contact us yang berguna untuk berkomunikasi dengan pengunjung secara privasi melalui pesan peribadi yang ditulis oleh pengunjung melalui Formulir. Bisa berkomunikasi tentang berbagai informasi baik meminta sesuatu atau memberi sesuatu.
Keuntungan Membuat Formulir Contact :
- Pengunjung dapat menyampaikan pertanyaan dengan topik dari salah satu artikel di blog anda dan jika anda dapat menjawab pertanyaan tersebut maka pengunjung akan merasa senang karena pertanyaannya dijawab dan mungkin pengunjung tersebut akan sering mengunjungi blog Anda.
- Pengunjung juga dapat memberi kritik dan saran dimana secara tidak lansung akan membuat Anda mengembangkan blog agar dapat lebih baik lagi demi kenyamanan pengunjung.
- Layanan contact person ini juga salah satu yang harus blog Anda miliki jika ingin di setujui oleh Google AdSense.
Cara Membuat Contact Form Responsive di Halaman Statis Blogspot
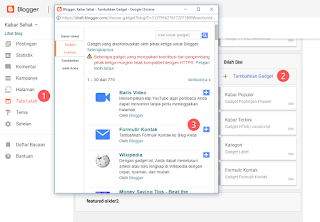
1. Silahkan kamu buka Blogger.com tambahkan widget formulir kontak di menu Tata Letak > Kemudian klik Tambahkan Gadget.
2. Setelah menu terbuka, silahkan pilih Gadget Lainnya dan klik tanda plus di widget Formulir Kontak.
3. Kemudian klick Simpan.
Silahkan kamu lewati langkah ini jika diblg sobat sudah menambahkan Widget Formulir Kontak.
HTML
1. Selanjutnya, silahkan kamu masuk kemenu TEMA > Klik Edit HTML > Tambahkan kode CSS dibawah ini sebelum </head>.
<style type='text/css'>
#ContactForm1,#ContactForm1 br{display:none}
</style>2. Setelah itu klik SIMPAN TEMA.
3. Selanjutnya silahkan kamu masuk kemenu Halaman > klik tombol Halaman Baru dan tambahkan kode di bawah ini pada tab HTML bukan Compose.
Edit juga setelan entri pada menu PILIHAN.
<form name="contact-form">
<div class='formcolumn1'>
<input id="ContactForm1_contact-form-name" name="name" placeholder='Name' size="30" type="text" value="" />
</div>
<div class='formcolumn2'>
<input id="ContactForm1_contact-form-email" name="email" placeholder='Email' size="30" type="text" value="" />
</div>
<div class='formcolumn3'>
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder='Message' rows="7"></textarea>
</div>
<div class='formcolumn4'>
<input class="ripplelink" id="ContactForm1_contact-form-submit" type="button" value="Send Now" />
</div>
<div style="max-width: 100%; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<style scoped="" type="text/css">
#ContactForm1,#comments{display:none}
#ContactForm1_contact-form-name,#ContactForm1_contact-form-email{display:inline-block;width:100%;height:auto;margin:10px auto;padding:14px;background:#fff;color:#222;border:1px solid rgba(0,0,0,0.08)}
#ContactForm1_contact-form-email-message{font-family:'Roboto';width:100%;height:250px;margin:10px auto;padding:14px;background:#fff;color:#222;border:1px solid rgba(0,0,0,0.08)}
#ContactForm1_contact-form-name:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-email-message:focus{background:#fff;outline:none;border-color:rgba(0,0,0,0.18)}
#ContactForm1_contact-form-submit{background:#fff;color:#5f6368;font-size:16px;width:161px;height:45px;float:left;padding:0 0 0 20px;margin:10px 0 3px 5px;cursor:pointer;border:none;border-radius:24px;box-shadow:0 1px 2px 0 rgba(60,64,67,0.302),0 1px 3px 1px rgba(60,64,67,0.149);transition:box-shadow .08s linear,min-width .15s cubic-bezier(0.4,0.0,0.2,1)}
.formcolumn4{position:relative}
.formcolumn4:before{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiG2gXEB49oXbEfk8jfLslVwXo4eToad3x58RH3pf5O1VDiPSqovT0IZ_gwb5qWwcoS0tIz3Y3iO4Ds06ifnE0mdVAYU9Jwkb7FICoqlvA3HlZehvpvvCsHDk9v2YSyadb1T7MeKs-CVAn2/s1600/mailme.png);background-position:center;background-repeat:no-repeat;background-size:20px;content:'';display:block;height:63px;width:32px;position:absolute;z-index:1;left:15px;top:0}
#ContactForm1_contact-form-submit:hover{background:#fafafb;box-shadow:0 1px 3px 0 rgba(60,64,67,0.302),0 4px 8px 3px rgba(60,64,67,0.149)}
#ContactForm1_contact-form-error-message,#ContactForm1_contact-form-success-message{margin-top:35px}
form{color:#888}
.formcolumn1,.formcolumn2{float:left;width:50%}
.formcolumn1,.formcolumn2{margin:0 0 10px 0;padding:0 10px 0 0}
.formcolumn2{padding:0 0 0 10px}
@media only screen and (max-width:768px){.formcolumn1,.formcolumn2{width:100%;padding:0}}
</style>Bagi kamu yang mengoptimasi blognya dnegan menyembunyikan CSS dan JS blogger tambahkan kode dibawah ini tepat dibawah kode diatas.
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '1656728885100825024';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d1656728885100825024','//www.showdzgn.com/','1656728885100825024');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': '7342017194742683056', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
//]]>
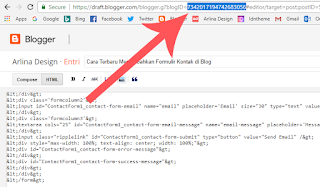
</script>Ganti semua kode yang ditandai dengan URL dan ID BLOG kamu. ID bisa didapatkan di url pada tab browser kamu.
4. Silahkan klick PUBLIKASI dan Selesai.
Bagaimana mudah bukan untuk turorial Cara Membuat Contact Form Responsive di Halaman Blogspot bagi kamu yang masih bingung atau mempunyai masalah seputar blogger silahkan komen di kolom komentar dibawah artikel ini.







0 Komentar:
Posting Komentar
Berlangganan Posting Komentar [Atom]
<< Beranda